Visual Studio Code
A fim de escrever código, você precisará de um editor de texto apropriado. É interessante que ele seja voltado para o desenvolvimento de software, com funcionalidades como syntax highlighting, code completion, debugging, etc.
O Visual Studio Code é um editor de texto muito popular entre desenvolvedores. Ele é relativamente leve, rápido e possui uma grande quantidade de extensões que facilitam o desenvolvimento de software.
Instalação
Seção intitulada “Instalação”Apresento formas de instalar o Visual Studio Code nos três sistemas operacionais que estamos tratando neste guia: Windows, Fedora e Mint.
Windows e WSL
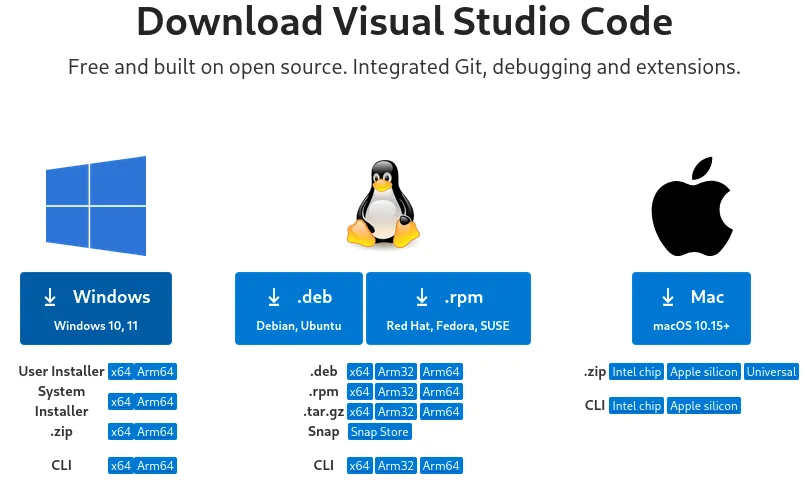
Seção intitulada “Windows e WSL”Você pode fazer o download do editor pelo site oficial. Mesmo que você esteja usando o WSL, é necessário instalar o Visual Studio Code no Windows, pois é ele que irá gerenciar as extensões e configurações do editor.

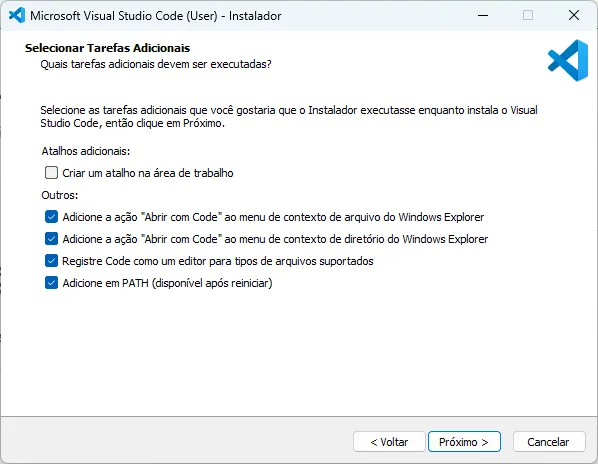
Execute o instalador e siga as instruções.
Quando chegar ao passo Selecionar tarefas adicionais, marque todas as opções na seção Outros.

Para instalar o Visual Studio Code no Fedora, podemos adicionar o repositório oficial do Visual Studio Code, o que o manterá atualizado automaticamente.
Utilize os seguintes comandos, conforme recomendado pelo site oficial.
O sistema pode pedir para você confirmar a instalação.
Neste caso, pressione
sudo rpm --import https://packages.microsoft.com/keys/microsoft.ascecho -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\nautorefresh=1\ntype=rpm-md\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" | sudo tee /etc/yum.repos.d/vscode.repo > /dev/nullEm seguida, instale o Visual Studio Code.
dnf check-updatesudo dnf install code -yPara instalar o Visual Studio Code no Mint, e em outros sistemas que utilizam o gerenciador de pacotes apt (como Fedora, Debian, Pop!_OS, entre outros), também podemos adicionar o repositório oficial.
Para isso, utilize os seguintes comandos, conforme recomendado pelo site oficial.
O sistema pode pedir para você confirmar a instalação.
Neste caso, pressione
sudo apt-get install wget gpgwget -qO- https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > packages.microsoft.gpgsudo install -D -o root -g root -m 644 packages.microsoft.gpg /etc/apt/keyrings/packages.microsoft.gpgecho "deb [arch=amd64,arm64,armhf signed-by=/etc/apt/keyrings/packages.microsoft.gpg] https://packages.microsoft.com/repos/code stable main" |sudo tee /etc/apt/sources.list.d/vscode.list > /dev/nullrm -f packages.microsoft.gpgEm seguida, atualize a lista de pacotes e instale o Visual Studio Code.
sudo apt install apt-transport-https -ysudo apt update -y && sudo apt upgrade -ysudo apt install code -yExecutando
Seção intitulada “Executando”Para abrir o Visual Studio Code, basta procurar por ele no menu de aplicativos do seu sistema operacional — seja Windows, Fedora ou Fedora &mdash.
Fedora e Mint
Seção intitulada “Fedora e Mint”Você também pode abrir o terminal padrão e executar o comando code.
No Fedora, o terminal se chama Ptyxis.
Já no Mint, ele é o GNOME Terminal.
Windows
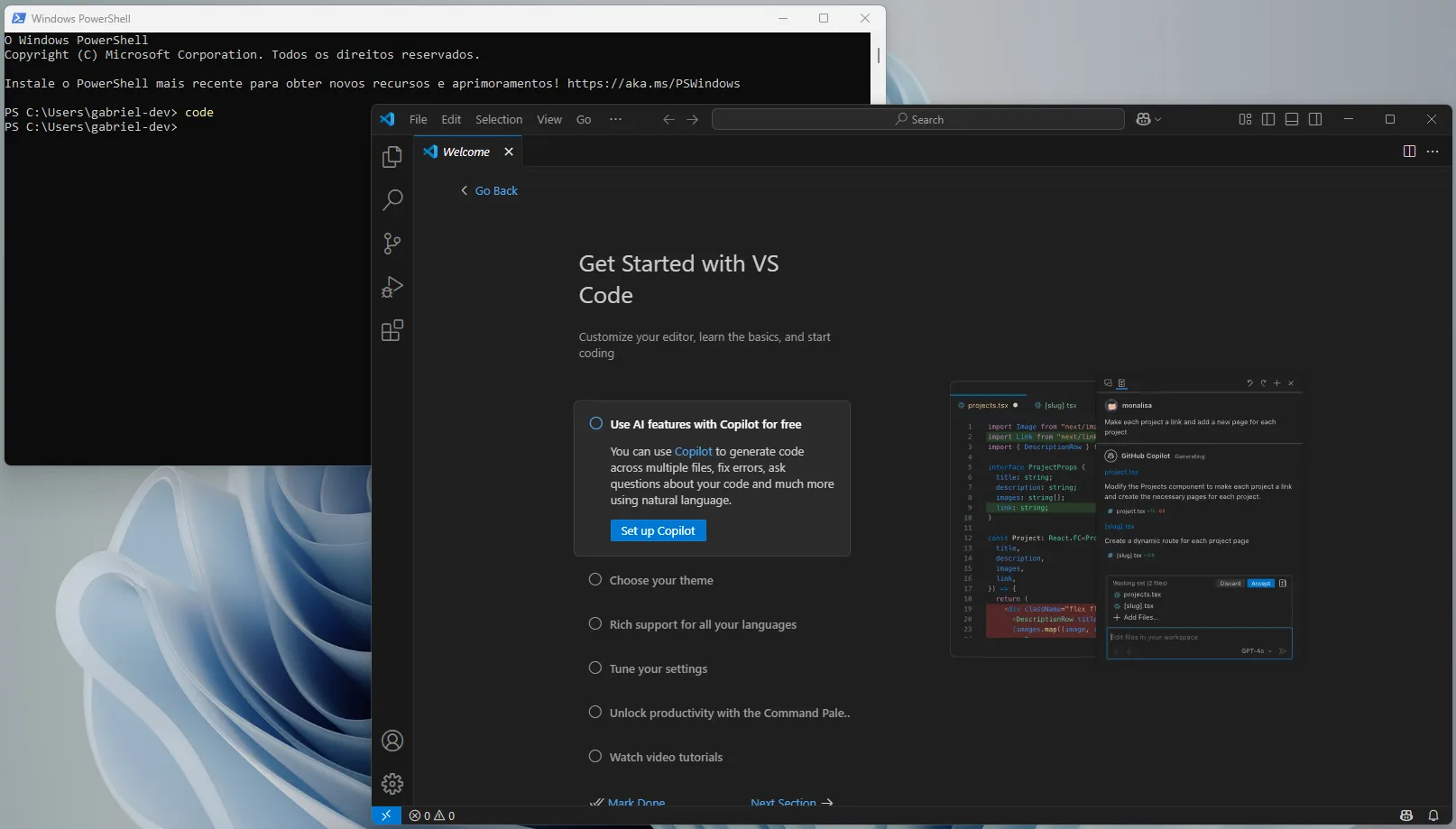
Seção intitulada “Windows”No Windows, você pode executar o comando code pelo PowerShell.

Isso abrirá o aplicativo no ecossistema do Windows, o que provavelmente não é o que você quer fazer. Idealmente, você deve executar o VSCode integrado no ambiente do WSL, como ensinado abaixo.
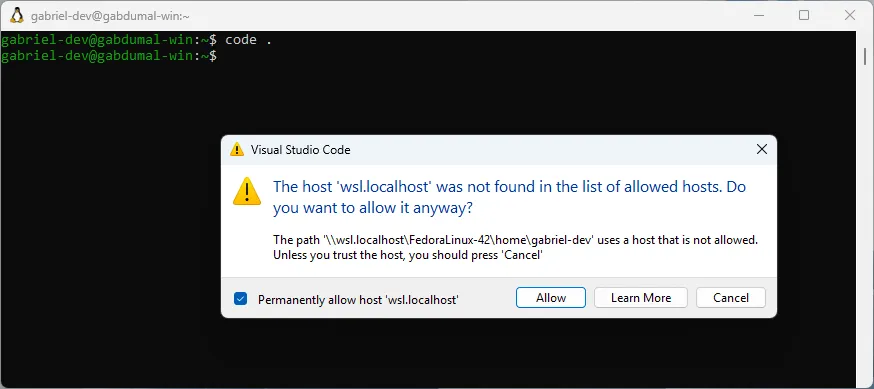
Para executar o VSCode no WSL, você pode abrir o aplicativo do WSL e executar o comando code ..
Isso abrirá o aplicativo focado na sua pasta home do Fedora.
Na primeira vez que executar esse comando, o Visual Studio Code pedirá autorização para se conectar com o sistema do WSL.
Maque a caixa de seleção Permanently allow host 'wsl.localhost' e clique no botão Allow.

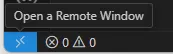
Ou então, pode abrir o VSCode normalmente pelo Menu Iniciar, e então selecionar o botão azul no canto inferior esquerdo, chamado Open a Remote Window.

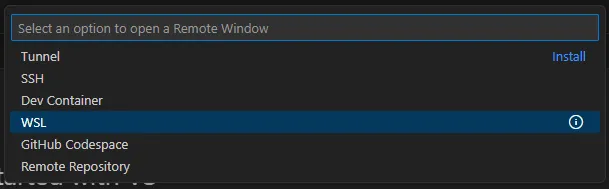
Então, selecione a opção WSL no menu que aparecer.

Isso irá instalar a extensão do WSL no VSCode e atualizar sua janela para se conectar com o Fedora.
O Visual Studio Code permite sincronizar suas configurações por meio da sua conta do GitHub.
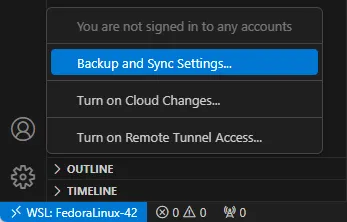
No canto inferior esquerdo da tela, existe um ícone de uma pessoa.
Clique nele, e, em seguida, clique na opção Backup and Sync Settings... do menu que se abrir.

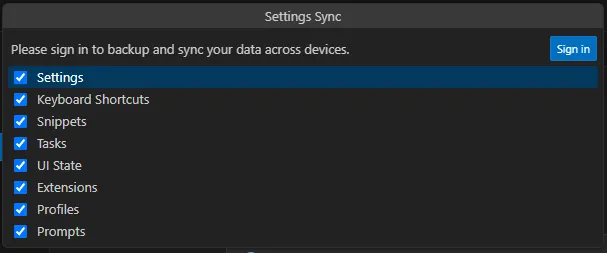
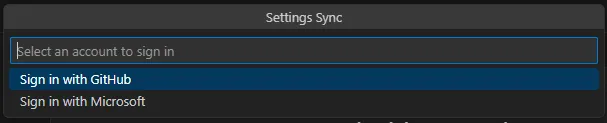
Então, o VSCode abrirá um outro menu no centro do canto superior, em que você deve marcar todas as caixas de seleção e pressionar o botão Sign in.
No próximo menu, selecione a opção Sign in with Github.


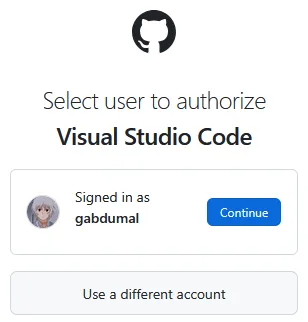
O seu navegador abrirá o site do GitHub. Caso você não esteja logado, pode fazer log-in neste momento. Então, o GitHub mostra a conta conectada.

Selecione o botão Continue.
O VSCode vai começar a fazer a sincronização.
Extensões
Seção intitulada “Extensões”O Visual Studio Code possui uma grande quantidade de extensões que podem ser instaladas para adicionar funcionalidades ao editor.
Para instalar uma extensão no Visual Studio Code, clique no ícone de quadrados no canto esquerdo da janela, ou pressione
Então, pesquise pelo nome da extensão desejada e clique no botão Install.
Recomendo a instalação das seguintes:
- Git Graph
- Prettier
- Error Lens
- Todo Tree
- markdownlint
- Code Spell Checker
- Brazilian Portuguese - Code Spell Checker
- vscode-pdf
Se você gostou do meu tema de cores, você pode instalá-lo também:
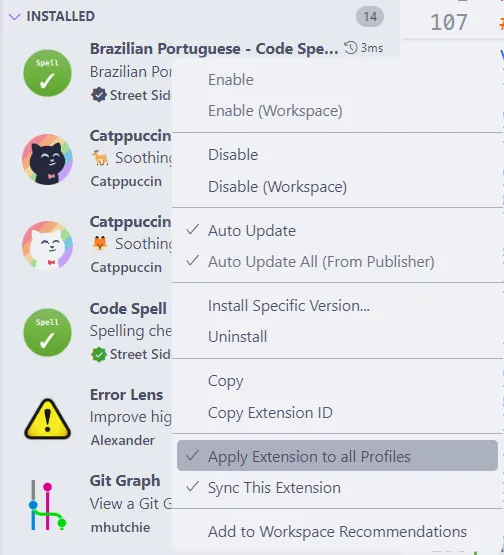
Para cada uma dessas extensões, clique com o botão direito sobre e selecione Apply Extensions to all Profiles.

Isso será importante mais tarde, quando criarmos perfis específicos para cada linguagem de programação.
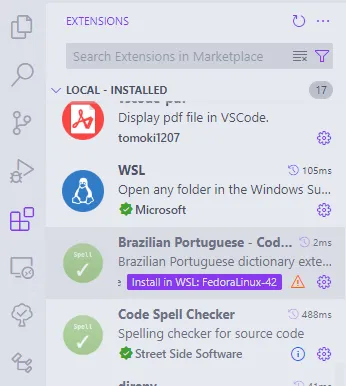
Conectando-se pelo VSCode no WSL, algumas podem requerer que você clique em Install in WSL: Fedora para que funcionem corretamente.

Configurações
Seção intitulada “Configurações”Para configurar o Visual Studio Code, você pode acessar as configurações do editor clicando no ícone de engrenagem no canto inferior esquerdo da janela.
Alternativamente, você pode editar o arquivo settings.json diretamente.
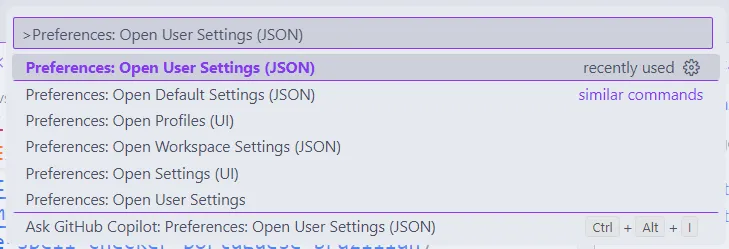
Para isso, abra a paleta de comandos com Preferences: Open User Settings (JSON).

Eu preparei um conjunto de configurações para o Visual Studio Code que inclui as seguintes definições úteis:
-
editor.defaultFormatter: define o plugin de formatação padrão para determinada linguagem. Escolhemos o Prettier para JSON. -
cSpell.language: define o idioma do corretor ortográfico. Escolhemos inglês dos Estados Unidos o português do Brasil. -
editor.formatOnSave: define que o editor deve formatar o código automaticamente ao salvar o arquivo. -
editor.semanticHighlighting.enabled: ativa o destaque semântico do código, para melhorar a legibilidade. -
files.autoSave: define que o editor deve salvar automaticamente os arquivos quando o foco sair do editor. -files.eol: define o tipo de quebra de linha a ser utilizado. Escolhemos\n, que é o padrão do Linux. -
files.insertFinalNewline: define que o editor deve adicionar uma quebra de linha ao final do arquivo. -
files.trimFinalNewlines: garante que haja apenas uma quebra de linha ao final do arquivo. -
git.autofetch: busca automaticamente atualizações do repositório remoto do Git. -
markdownlint.run: define que o plugin de linting de Markdown deve rodar automaticamente ao salvar o arquivo.Copie o conteúdo abaixo. Então, abra o arquivo
settings.jsondo seu Visual Studio Code e cole nele o conteúdo copiado.
{ "[json]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[jsonc]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[snippets]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "cSpell.language": "en,en-US,pt,pt-BR", "editor.formatOnSave": true, "editor.semanticHighlighting.enabled": true, "files.autoSave": "onFocusChange", "files.eol": "\n", "files.insertFinalNewline": true, "files.trimFinalNewlines": true, "git.autofetch": true, "markdownlint.run": "onSave", "workbench.settings.applyToAllProfiles": [ "cSpell.language", "editor.formatOnSave", "editor.semanticHighlighting.enabled", "files.autoSave", "files.eol", "files.insertFinalNewline", "files.trimFinalNewlines", "git.autofetch", "git.enableCommitSigning", "github.gitProtocol", "markdownlint.run" ]}A opção workbench.settings.applyToAllProfiles é muito importante, pois ela define quais configurações serão aplicadas a todos os perfis do Visual Studio Code.
Veremos mais sobre eles nos próximos capítulos.
Para todas as definições que você deseja que sejam aplicadas, independentemente do perfil selecionado, adicione o nome da configuração à lista.
Também deixo algumas recomendações estéticas para o Visual Studio Code.
{ "[json]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[jsonc]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[snippets]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "cSpell.language": "en,en-US,pt,pt-BR", "editor.fontFamily": "'FiraCode Nerd Font Mono'", "editor.fontSize": 15, "editor.fontWeight": "normal", "editor.formatOnSave": true, "editor.lineHeight": 1.625, "editor.mouseWheelZoom": true, "editor.semanticHighlighting.enabled": true, "editor.wordWrap": "bounded", "files.autoSave": "onFocusChange", "files.eol": "\n", "files.insertFinalNewline": true, "files.trimFinalNewlines": true, "git.autofetch": true, "markdownlint.run": "onSave", "terminal.integrated.fontFamily": "'FiraCode Nerd Font Mono'", "terminal.integrated.fontSize": 15, "terminal.integrated.lineHeight": 1.1, "workbench.colorTheme": "Catppuccin Latte", "workbench.iconTheme": "catppuccin-latte", "workbench.settings.applyToAllProfiles": [ "cSpell.language", "editor.fontFamily", "editor.fontSize", "editor.fontWeight", "editor.formatOnSave", "editor.lineHeight", "editor.mouseWheelZoom", "editor.semanticHighlighting.enabled", "editor.wordWrap", "files.autoSave", "files.eol", "files.insertFinalNewline", "files.trimFinalNewlines", "git.autofetch", "git.enableCommitSigning", "github.gitProtocol", "markdownlint.run", "terminal.integrated.fontFamily", "terminal.integrated.fontSize", "terminal.integrated.lineHeight", "workbench.colorTheme", "workbench.iconTheme" ]}editor.fontFamily: define a fonte padrão do editor. Escolhi a FiraCode Nerd Font Mono, que vamos aprender a instalar no capítulo sobre Terminal.editor.fontSize: define o tamanho da fonte do editor.editor.fontWeight: define o peso da fonte do editor. Deixamos emnormal, mas você pode alterar paraboldoubolderse preferir e se sua fonte suportar.editor.lineHeight: define a altura da linha do editor.editor.mouseWheelZoom: aumenta o tamanho da fonte ao usar a teclaCTRL CTRL CTRL CTRL e girar a roda do mouse.editor.wordWrap: define que o editor deve quebrar as linhas automaticamente com base na largura da janela.terminal.integrated.fontFamily: define a fonte do terminal integrado do Visual Studio Code. Escolhi a mesma fonte que utilizamos no editor.terminal.integrated.fontSize: define o tamanho da fonte do terminal integrado do Visual Studio Code.terminal.integrated.lineHeight: define a altura da linha do terminal integrado do Visual Studio Code.workbench.colorTheme: define o tema de cores do Visual Studio Code. Escolhi o Catppuccin Latte, mas você pode escolher outro tema de sua preferência.workbench.iconTheme: define o tema de ícones do Visual Studio Code. Também escolhi o Catppuccin Latte, mas você pode escolher outro tema de sua preferência.
Sinta-se livre para alterar as configurações conforme sua preferência.